Your Free Vercel Analytics Alternative
Trusted by 60+ developers.
Smart Analytics, Built by React Devs for React Devs
ReactLens Analytics provides real-time insights for React apps, helping you make data-driven decisions to enhance user experience and achieve success.
Why Choose ReactLens
Core Features For Developers
Simple Integration
Get started in minutes with our straightforward integration process. Just add a few lines of code to your React or Next.js application and you're ready to start collecting analytics data.
Privacy-First Design
Built with privacy at its core, our analytics solution respects user data and complies with GDPR. We only collect anonymous usage data, ensuring your users' privacy is protected while still providing valuable insights.
Customizable Dashboards
Build your perfect analytics view with our flexible dashboard system. Track the metrics that matter most to you with customizable charts, filters, and reporting options that adapt to your specific needs.
Analytics Made Simple
Real-time insights into user behavior, helping you make data-driven decisions to optimize your application's success
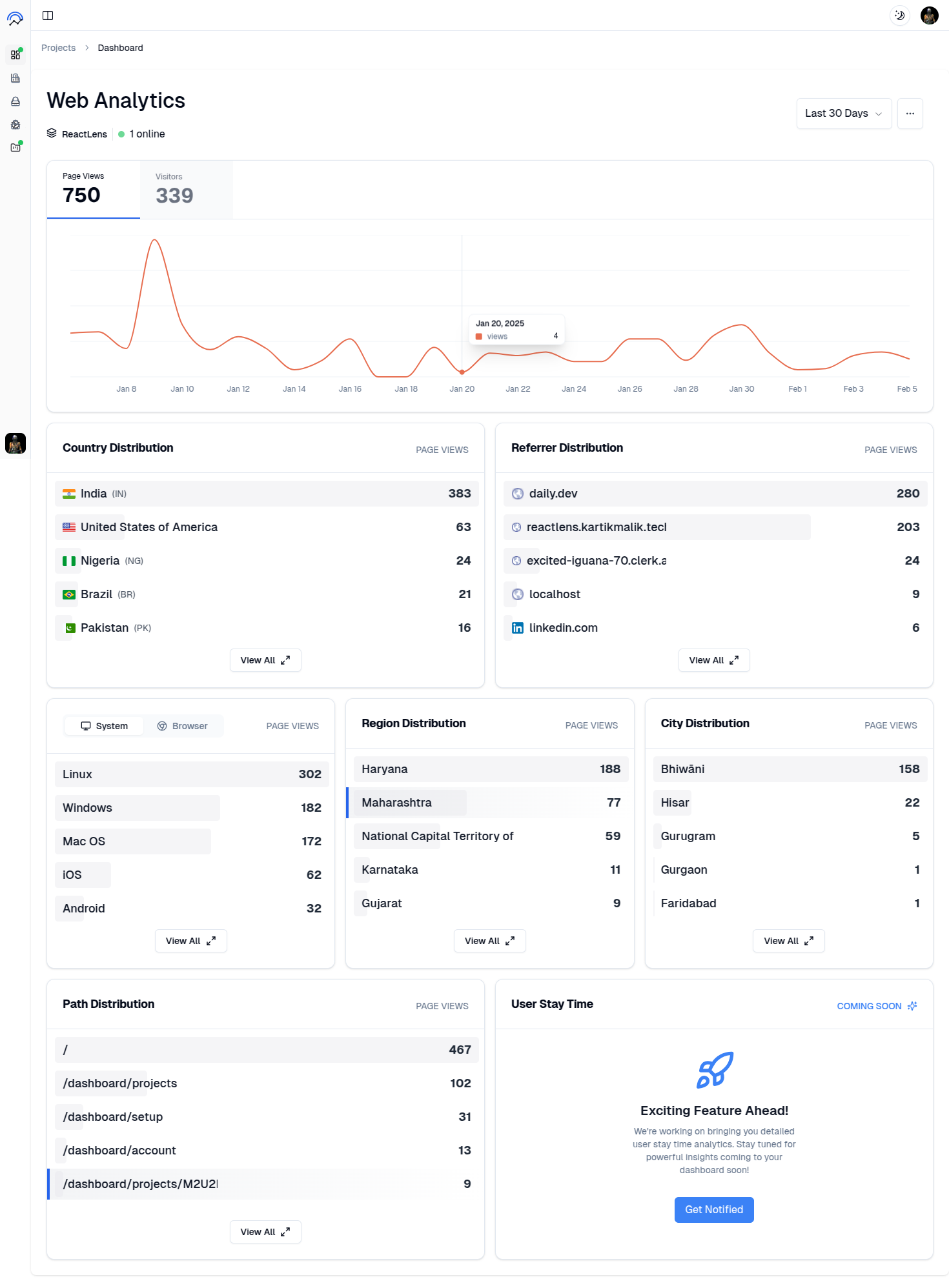
Real-Time Analytics Dashboard
Get instant insights into user behavior with our real-time analytics dashboard, helping you make data-driven decisions quickly.
Privacy-Focused Tracking
Track user interactions while respecting privacy, with built-in GDPR compliance and anonymous data collection.
Comprehensive User Behavior Analysis
Analyze user journeys, page views, click patterns, and more with our detailed analytics tools.
Easy Integration
Simple setup process with just a few lines of code - get started with analytics in minutes.
Get started with React Lens Analytics in just 3 steps
What people says
React Lens Analytics is a game-changer! The real-time insights have helped us optimize our app's performance significantly.
Alex Chen
@alexdevops
Incredibly easy to set up. Got valuable data within minutes of integration.
Sarah Johnson
@sarahj_dev
The geographic insights feature is brilliant. It's helping us tailor our content strategy effectively.
Mike Rodriguez
@mikerod_tech
React Lens Analytics is a game-changer! The real-time insights have helped us optimize our app's performance significantly.
Alex Chen
@alexdevops
Incredibly easy to set up. Got valuable data within minutes of integration.
Sarah Johnson
@sarahj_dev
The geographic insights feature is brilliant. It's helping us tailor our content strategy effectively.
Mike Rodriguez
@mikerod_tech
React Lens Analytics is a game-changer! The real-time insights have helped us optimize our app's performance significantly.
Alex Chen
@alexdevops
Incredibly easy to set up. Got valuable data within minutes of integration.
Sarah Johnson
@sarahj_dev
The geographic insights feature is brilliant. It's helping us tailor our content strategy effectively.
Mike Rodriguez
@mikerod_tech
React Lens Analytics is a game-changer! The real-time insights have helped us optimize our app's performance significantly.
Alex Chen
@alexdevops
Incredibly easy to set up. Got valuable data within minutes of integration.
Sarah Johnson
@sarahj_dev
The geographic insights feature is brilliant. It's helping us tailor our content strategy effectively.
Mike Rodriguez
@mikerod_tech
As a UX designer, the device analytics have been invaluable for our responsive design decisions.
Emily Watson
@em_watson_ux
The custom event tracking is powerful. We're now able to monitor user journeys we couldn't before.
David Kim
@davidkim_dev
React Lens Analytics has transformed our decision-making process.The real-time data and intuitive dashboard are game-changers for our team.
Linda Wu
CTO at TechInnovate
As a UX designer, the device analytics have been invaluable for our responsive design decisions.
Emily Watson
@em_watson_ux
The custom event tracking is powerful. We're now able to monitor user journeys we couldn't before.
David Kim
@davidkim_dev
React Lens Analytics has transformed our decision-making process.The real-time data and intuitive dashboard are game-changers for our team.
Linda Wu
CTO at TechInnovate
As a UX designer, the device analytics have been invaluable for our responsive design decisions.
Emily Watson
@em_watson_ux
The custom event tracking is powerful. We're now able to monitor user journeys we couldn't before.
David Kim
@davidkim_dev
React Lens Analytics has transformed our decision-making process.The real-time data and intuitive dashboard are game-changers for our team.
Linda Wu
CTO at TechInnovate
As a UX designer, the device analytics have been invaluable for our responsive design decisions.
Emily Watson
@em_watson_ux
The custom event tracking is powerful. We're now able to monitor user journeys we couldn't before.
David Kim
@davidkim_dev
React Lens Analytics has transformed our decision-making process.The real-time data and intuitive dashboard are game-changers for our team.
Linda Wu
CTO at TechInnovate
I appreciate the focus on data security. It's crucial for our clients, and React Lens delivers on this front.
Tom Harris
@tom_harris_dev
The zero-config setup is a huge time-saver. Kudos to the team!
Sophie Martin
@sophietech
Solid analytics tool. It's become an essential part of our development workflow.
Ryan Clark
@ryanclark_io
I appreciate the focus on data security. It's crucial for our clients, and React Lens delivers on this front.
Tom Harris
@tom_harris_dev
The zero-config setup is a huge time-saver. Kudos to the team!
Sophie Martin
@sophietech
Solid analytics tool. It's become an essential part of our development workflow.
Ryan Clark
@ryanclark_io
I appreciate the focus on data security. It's crucial for our clients, and React Lens delivers on this front.
Tom Harris
@tom_harris_dev
The zero-config setup is a huge time-saver. Kudos to the team!
Sophie Martin
@sophietech
Solid analytics tool. It's become an essential part of our development workflow.
Ryan Clark
@ryanclark_io
I appreciate the focus on data security. It's crucial for our clients, and React Lens delivers on this front.
Tom Harris
@tom_harris_dev
The zero-config setup is a huge time-saver. Kudos to the team!
Sophie Martin
@sophietech
Solid analytics tool. It's become an essential part of our development workflow.
Ryan Clark
@ryanclark_io
The insights we've gained have directly contributed to improving our user experience. Great tool!
Olivia Chen
@olivia_ux
The insights we've gained have directly contributed to improving our user experience. Great tool!
Olivia Chen
@olivia_ux
The insights we've gained have directly contributed to improving our user experience. Great tool!
Olivia Chen
@olivia_ux
The insights we've gained have directly contributed to improving our user experience. Great tool!
Olivia Chen
@olivia_ux